What is MVC?
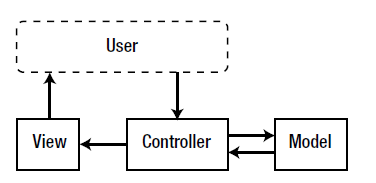
MVC (Model-View-Controller) is a software design pattern built around the interconnection of three main component types, in a programming language such as PHP, often with a strong focus on object-oriented programming (OOP) software paradigms. The three component types are loosely termed models, views, and controllers. Let’s talk about them individually and then see how they fit together. The model is where all the business logic of an application is kept. Business logic can be anything specific to how an application stores data, or uses third-party services, in order to fulfill its business requirements. If the application should access information in a database, the code to do that would be kept in the model. If it needed,for example, to fetch stock data or tweet about a new product, that code would also be kept in the model.The view is where all of the user interface elements of our application are kept. This can include our HTML markup, CSS style sheets, and JavaScript files. Anything a user sees or interacts with can be kept in a view, and sometimes what the user sees is actually a combination of many different views in the same request.The controller is the component that connects models and views together. Controllers isolate the business logic of a model from the user interface elements of a view, and handle how the application will respond to user interaction in the view. Controllers are the first point of entry into this trio of components, because the request is first passed to a controller, which will then instantiate the models and views required to fulfill a request to the application.
Let’s look at an example application that illustrates the use of these classes. Social networks are usually simple to use, but can be quite complicated behind the scenes. If we were to build a simple social network, we would have to consider not only the user interface elements, but also how the user data is stored and how the user interface reacts to user input. We would need to consider the following aspects: • Our social network is likely to maintain user data within a database. It will also need to access user photos from a third-party service, such as Flickr. The code for both these operations should be kept in models, as these operations directly relate to our business requirements. • Our social network should be easy to use, and attractive to its users. Because we are building it for the Web, we will use standard web site technologies such as HTML for markup, externally linked CSS style sheets, and externally linked JavaScript files for behavior. All of these elements will be present in views. • Our application’s models and views must be connected together without interfering with one another. Additionally, the application needs a way to respond to user interaction in views and persist the relevant data to models. Controllers are used for this purpose. Hopefully, this illustrates the concept in a way that makes sense. We will be looking at each part in much more detail throughout this book. The simple social network will also be used as a consistent example as we unpack the code required to make our framework work.
Let’s look at an example application that illustrates the use of these classes. Social networks are usually simple to use, but can be quite complicated behind the scenes. If we were to build a simple social network, we would have to consider not only the user interface elements, but also how the user data is stored and how the user interface reacts to user input. We would need to consider the following aspects: • Our social network is likely to maintain user data within a database. It will also need to access user photos from a third-party service, such as Flickr. The code for both these operations should be kept in models, as these operations directly relate to our business requirements. • Our social network should be easy to use, and attractive to its users. Because we are building it for the Web, we will use standard web site technologies such as HTML for markup, externally linked CSS style sheets, and externally linked JavaScript files for behavior. All of these elements will be present in views. • Our application’s models and views must be connected together without interfering with one another. Additionally, the application needs a way to respond to user interaction in views and persist the relevant data to models. Controllers are used for this purpose. Hopefully, this illustrates the concept in a way that makes sense. We will be looking at each part in much more detail throughout this book. The simple social network will also be used as a consistent example as we unpack the code required to make our framework work.






Post a Comment